eNest React Developers will save you up to 60% of the cost as compared to React developers!
- Build stable, dynamic web page applications for modern commerce
- Augment your staff with individual developers or create a new dedicated team
- Hourly time and task progress tracking contribute to transparent project management
- We use react to create exceptional user experiences and application quality.
Contact Us
Industry leading companies have certified eNest



What’s included in our
React Development process
Personal
Attention
Project
Management
Dedicated Project Manager

Quality Assurance
Efficient quality assurance process
Satisfaction Guaranteed
What Makes eNest the Right Choice for ReactJS Developers?
- Hit key milestones on time and launch with speed
- Achieve scale through finished products with satisfaction guaranteed
- A clear record of success with intelligently crafted software
- We achieve a very low turnaround time on staffing projects. At eNest, we like to “hit the ground running” once our clients express interest in hiring a developer or staffing a whole team. We can match developers to your team in as little as three to five days, with dedicated projects taking no more than typically two weeks to fully build.
- We use a proven process for project management, from the onboarding stage to delivery and maintenance of a finished release. This multi-step process ensures clear communication of expectations between our teams. We use detailed SLAs where necessary to establish a mutual understanding of responsibilities.
- eNest understands the need to protect your efforts to innovate from competitors, while also respecting the need to craft highly functional solutions. We use NDAs and protect all information through secure storage and sharing methodologies.
- Achieving scale is one of the things we do best. Whether a small business client calls upon us to develop software to kickstart their next growth stage, or we work on a project for a multinational client, we scale with ease and provide superior service from end to end.
- We’ve clearly demonstrated our capabilities to produce reactive and intuitive software built using ReactJS, while achieving a broad level of satisfaction among clients across industries and technological applications.
Harnessing ReactJS for Modern Interfaces and Web Experiences
Alongside Angular and Vue, React is one of the most widely used JavaScript frameworks on the web today. Related to the mobile app development framework React Native and developed by Facebook, React was designed to empower web pages that promote heavy interaction between users and on-screen elements. When considering whether to invest in React development services, consider what it offers.
- React is ideal for intricate applications and pages with a high degree of complex interactivity, with many elements, inputs, and dynamic states to manage.
- Originally developed in part for its speed, React continues to provide very nimble and responsive web apps thanks to its usage of a Virtual DOM. In other words, when user inputs provoke a change in state on the webpage, React does some quick checking behind the scenes to ensure the browser only renders what needs to change — not the entire page all over again. The result is a smoother, more responsive user experience that seems seamless.
- A vibrant developer community has led to the production of a wide variety of additional React libraries, opening the door to more functional solutions and opportunities to tailor apps to meet a business’s identified targets specifically.
- React’s component re-usability adds an element of cost-effectiveness to the entire development process. From building reusable contact forms to deploying persistent elements across an entire page or site, React’s built-in support for using component elements across an entire project reduces development time and improves functionality. Users enjoy consistency and a site that provides intuitive features.
- Rapid iteration and quick updates. During development, many elements of a page remain subject to change — and when you decide you want something changed, should it really take days of work to fix? ReactJS makes it simple to update your components, even if you need to modify them all.
Our 5 Step
React Development Process
Step 1
needs and Goals
Step 2
Scope Review
Step 3
Development
Step 4
QA
Step 5
Delivery
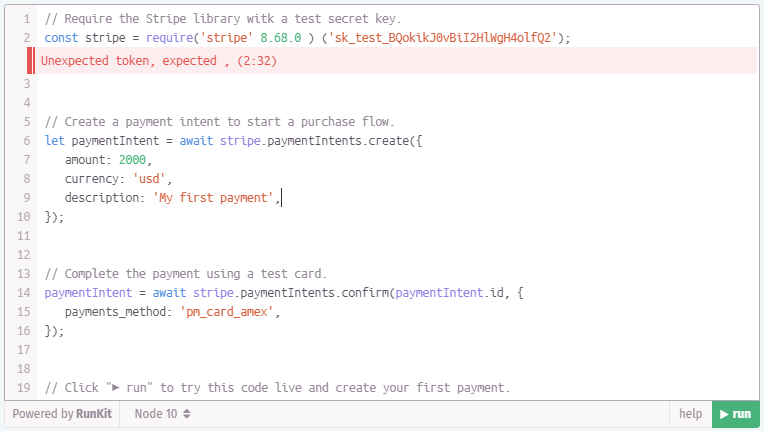
Examples of ReactJS Code
that we've written
Learn how we have helped over 300 customers achieve their goals.

How we estimate
ReactJS Projects
Free Estimation
We provide a free estimate quote after taking the time to understand your goals!
The Quote
We deliver the quote within one business day after carefully reviewing the design files and specifications for small-sized projects (up to $3,000 in budget).
Recent ReactJS Development
Projects

Razor Portal
RazorERP is a cloud ERP solution that provides first-class inventory management and multi channel synchronization for eWaste, ITAD, brokers, and IT resellers.

GET CALCULATORS – Provide the solution for the daily life calculations
A warehouse management system is essential for most warehouses and a must for warehouse operations and storage purposes.

MINDME – Mobile Marketing Platform that combines SMS communication with Mobile web landing page
SMS is a profoundly compelling way of connecting with clients. SMSs are probably going to be opened within only five minutes of being received.
Frequently Asked Questions
About ReactJS
Q: What is JSX, and why does it matter?
A: Short for JavaScript Syntax Extension, JSX is a useful tool for working in React that uses syntax formats similar to HTML for easier, faster coding. Adding HTML elements into React streamlines the program and speeds up the development process dramatically. A good, functional knowledge of working in JSX is essential for success.
Q: Can eNest quickly develop and deploy pages using React?
A: Yes! After understanding your requirements and reaching an agreement, we immediately begin selecting staff to meet your needs. When hiring us for full-cycle development, we provide fast turnaround times. React’s framework tools give us everything we need to work speedily at your scale, with intelligent project planning designed to support your goals. We understand how important it is to provide your users with the tools they require to interact with your pages. We’ll produce them according even to strict deadlines.
Q: Will users encounter frequent bugs if we choose to work with React?
A: Not at all. React makes bug-testing a simple process, and extensive pre-deployment testing results in a nearly bug-free page. Of course, some strange issues may persist even after comprehensive bug-hunting efforts but React and our own development paradigm provide us with the necessary capabilities to identify new problems and quickly correct them.
Q: Are there projects for which React is not the best choice?
A: Yes. Rather, there are some pages for which React may be “too much,” providing inefficient solutions where other options would work best. For example, largely static pages, pages with very few interactive elements, and administrative pages with backend functionalities would all work better in an alternative framework. React is best for pages with a high degree of complexity and interactivity, with frequently changing views.
Make the most of the high degree of functionality and versatility built into the React framework today and make your JavaScript applications look and feel better than ever. Support your internal development team with decentralized React engineers who attend every meeting and stay fully engaged, or hire a complete team to take your project from concept to delivery. In either scenario, our partners free up valuable resources for redeployment towards other mission-critical endeavors. Explore our onboarding framework and learn how to hire a developer or a team according to the engagement model that best suits your business.
Achieve Your Goals with a High Performance Software Dedicated Team